If your property website is the hub of your online presence, then social media is the gateway for getting people there.
But too often, businesses are solely focused on the content they’re sharing to their own social media accounts. While it’s important to keep your profiles active, it’s way more important that your customers and fans are sharing your owned content with their friends. (And positive word of mouth is more believable, anyway.)
With that in mind, you should do everything you can to make sure pages from your website look great when readers share those links with their network.
Here are four easy ways to make the content on your WordPress website more shareable (and more attractive when it gets shared):
Make Your Property Photos “Pin friendly”
You’ve probably heard that 90% of apartment hunters start their search online. Well, prospects are keeping track of all those online searches with tools like Pinterest.
In fact, some pinners have boards devoted entirely to apartments they have their eye on. (Here’s an example.) Make it easy for them to pin your communities by adding “Pin It” buttons to all the property photos on your site. (Here’s more on optimizing your site images for social media.)
Recommended Tool: jQuery Pin It Button For Images (Free)
Another great option is the Monarch Social Sharing Plugin (Available to all 30 Lines website customers at no additional cost)
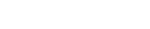
What it looks like in action:

The “Pin It” buttons appear on each photo

Sharing buttons appear when the visitor hovers over the photos
Add Social Sharing Buttons to Every Page
Sometimes apartment hunters share a property with their network because they want feedback. (“What do you think of this place?”) Sometimes they just want to brag. (“Look at this place I found!”) Either way, you want to make sure it’s as easy as possible for visitors to share a page from your site with just a click.
Recommended Tool: Monarch or AddThis (Free)
You want social sharing buttons on your site, but you don’t want them to junk up your design. Both of these tools give you options that look great and don’t get in the way of your content.
What it looks like in action:

Sharing buttons float on the side of the page, always easily accessible
Make Your Links Stand Out in a Newsfeed
Whether readers click the share buttons or just cut and paste your link into their status update, you want your link previews to look amazing when they show up in social streams.
Each social site has unique formatting requirements that need to be added to your site and, lucky for you, WordPress offers tools that take care of the formatting for you.
Recommended Tool: WordPress SEO by Yoast (Free)
Among a slew of other features to help you optimize your website for search, this plugin automatically formats website content for Facebook, Twitter, Google+ and Pinterest.
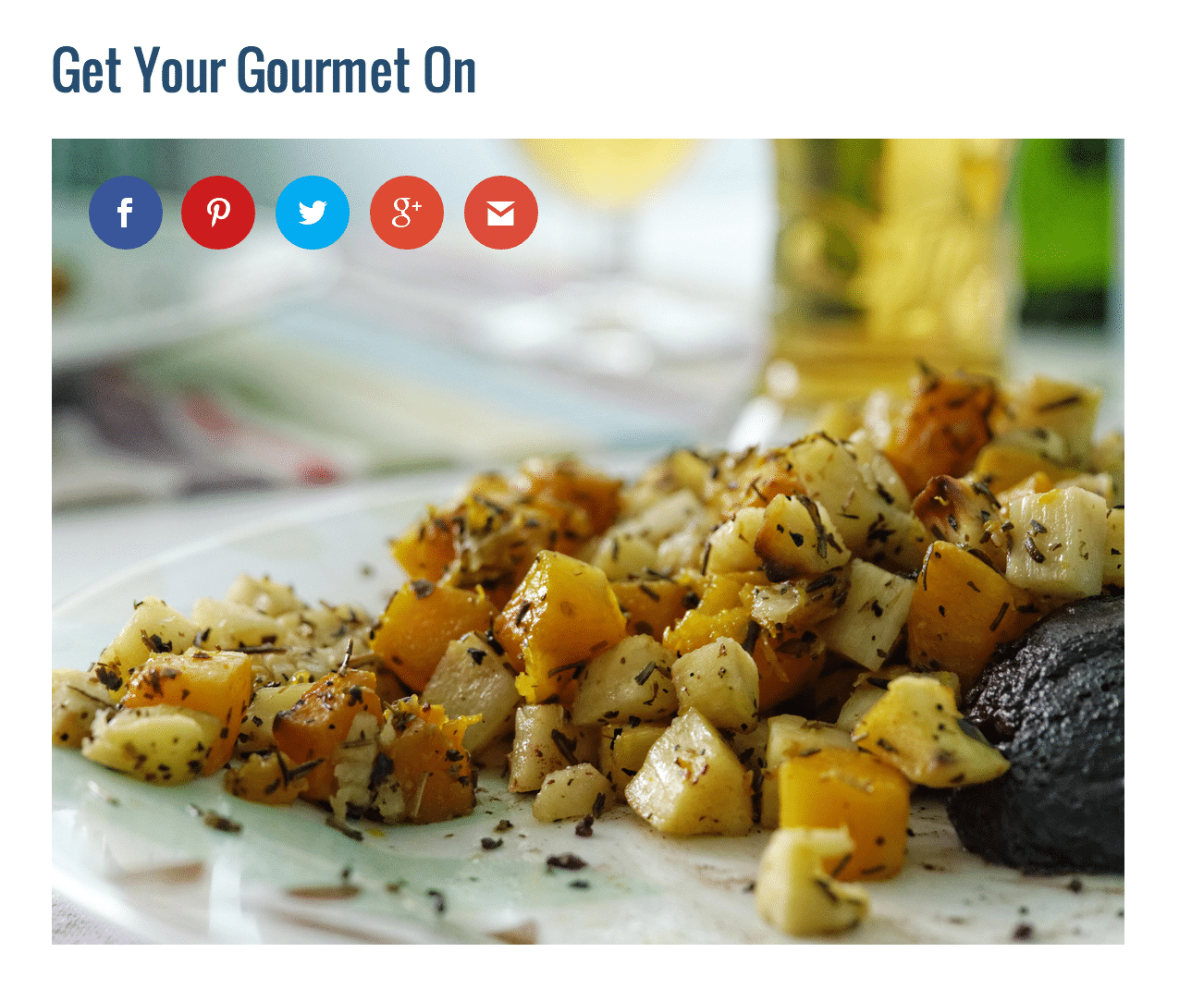
What it looks like in action:

Edit social descriptions for each page to format them exactly how you want

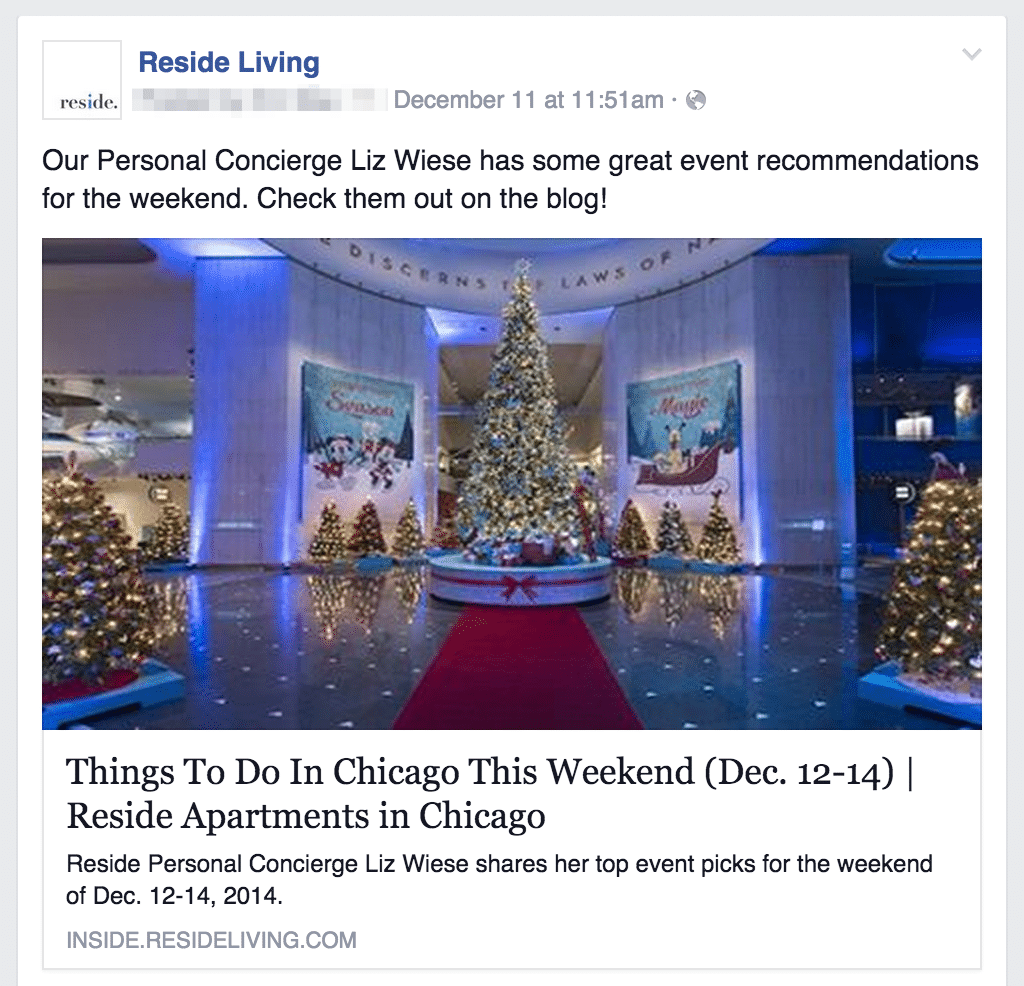
Formatted links are much more eye-catching when shared on social sites
Let Visitors Follow Your Social Accounts Without Leaving Your Site
Surely you’ve seen that little row of social icons that link to a company’s social accounts. This is a good thing to have, right? Not necessarily… Once you get a prospect to your site, the last thing you want to do is lose them to Buzzfeed videos on Facebook!
Use social follow buttons instead; incorporate them directly into your site. That way, you’ll continue to gain followers and fans, and you’ll be able to keep your marketing message in front of them. It’s a win-win.
Recommended Tool: TurnSocial (Free)
Every social network will give you the code necessary to add follow buttons to your site. However, if you’re looking for an easy way to add all of them at once, install the TurnSocial bar.
What it looks like in action:

Social buttons let visitors connect without even leaving your website

TurnSocial adds social follow and share buttons to every page on your site
Remember: Social media marketing is more than just posting to your business’s Facebook page. If you’re creating great content that readers want to share, you need to make sure your site is as social media friendly as possible.
The features I mentioned here make your website easier to use, keep readers connected, and allow them to share your site with their friends. If you need help adding these features, just contact us or download this checklist and give it to your web designer.