In case you haven’t heard, Pinterest is HOT.

And it’s not alone.
Mobile photo-sharing site Instagram is also growing like crazy, and I’ll bet you’re seeing a lot more photo sharing in your newsfeeds on Facebook and Google+, too.
It makes sense.
Photos can communicate a lot more information with just a glance, and quick skimming of information is the name of the game today … for much of your audience, that’s all the time they’re going to give you to get their attention.
Now let’s say you’re writing for your company or personal blog. You’re watching these trends develop, and you want to leverage the new trend in photo sharing to drive more traffic and attention to your site. Good idea.
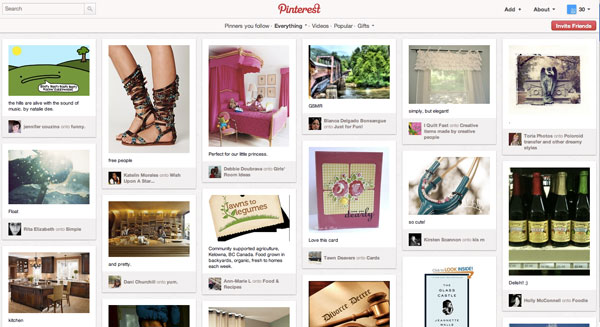
How Pinterest Works
Pinterest is a digital pinboard. It’s a place where people save their favorite things — places they want to visit, creative ideas for their dream home, recipes they want to try and a whole lot more. It’s a newer, more attractive take on the social bookmarking trend that Delicious started way back when.
As you may already know, when you find something online you want to save, you can add it to one of your pinboards by “pinning” the page you’re viewing. Pinterest then goes to work — it searches for large images that it can grab and display on your board for everyone to see. Each pin then links back to the original page you saved.
If you want to make your awesome content as easy as possible to share on the top ten social network, this is where you need to step in and help Pinterest a bit.
Memorialize Your Sound Bites with Visuals
So we know that Pinterest looks for large images on the page. Easy enough .. that just means we need good images. The problem is, not every business or blog easily lends itself to incredibly powerful images.
Now, you may already use pictures in your posts that you find on Flickr or on stock photo sites. Maybe you take your own photos or grab screenshots.
But I’m guessing there are a lot of times when you have a point you want to make that doesn’t necessarily lend itself to those stock images or cropped screenshots.
This is where I want to introduce you to Tweegram. (Or for a more irreverent look, let me suggest the Meme Generator.)
Tweegram is an app that allows you to write out a thought (135 characters, or almost the length of a tweet), add a few visual effects, then share it as an image to Instagram, Twitter, Facebook or email.
It turns out the images are large enough and formatted correctly to work well with Pinterest. So here’s what you can do:
- Compose your blog post as you normally would.
- Fire up Tweegram on your phone.
- Type out your most important sound bite or key takeaway.
- Add some effects, then email it to yourself.
- Grab the image from your email and insert as an image in your post.
You’ll get something like this:
You can resize it to fit your needs for your post, but you’ll want to make sure it’s a pretty good size image (in terms of dimensions, not file size). Now you’ll have a great-looking image that instantly communicates your key point in a very visual way. Ideal for Pinterest.
One More Thing
Like seemingly every other social network in your browser history, Pinterest provides a button you can put on your site. The “Pin It” button can be placed on any or all of the pages on your site. You can even customize it to steer Pinterest to the image you’d prefer it to grab.
Here’s what the “Pin It” button looks like:
Go ahead … try it.
You can get the code to add the “Pin It” button to your site here. (You’ll find “Follow Me” buttons there, too.)
Photo sharing is as hot as ever, and there are no signs that it’s going to slow down anytime soon. (I know far too many people who describe Pinterest as “addictive.”) If Pinterest is a place where your audience is spending some of their valuable time, then you might want to consider using Tweegram to visually convey your most important ideas on your site.
What else are you doing to make sure your content is easy to share on sites like Pinterest? Have you tried Tweegram? Leave your ideas in the comments.





Hi Mike,
Interesting post. I’d love to post something to pInterest, but haven’t had any success getting a response from them to my (repeated) membership applications. Is there some kind of trick to getting on this site?
Thanks for any tips you can provide.
Pam
Hi Pam, what’s your email address? I’ll send you an invite (usually sent immediately).
Just sent you an invite, Pam. Enjoy!
please stop pinning on Pinterest… It’s not for type of thing and you all are ruining it for those of us who actually enjoy it. Not everything is for promoting your business!
I wish I could control what sites people use and which ones they didn’t … it sure would make some sites more appealing!
I completely agree with you about not using every site to promote your business. I’m not encouraging people to post their own items (although I’m sure many already are). Instead, I’m trying to make the point that, if you have created something worth sharing, it’s worth taking an extra step to make it easier for your audience to share.
Personally, I really enjoy using the site (and not for all things business) … it’s a great way to get a real view into what people like and want. Just like any other social networking site, if a business is there but they’re not sharing compelling information, it’s not going to pick up many followers … ultimately, the cream will rise to the top and you won’t have to worry about seeing the businesses that are just using the site to promote themselves.
I think that a lot of companies and brands are “cheapening” the fun and experience of these social networking sites, but I guess there’s really nothing that can be done about it. As time goes by, people just become more desensitized to all of the marketing. That’s why marketers get paid so much, they have to find new ways to sell stuff! hahaha 🙂
But thanks for the article… It’s super helpful. I was like, “WHAT THE HELL IS PINTREST?! THAT’S A STUPID NAME!” But now, I see a little bit of value in it. Time to check it out.
It’s all fun and games until the marketers get involved, right? Thanks for stopping by, Tommy … good luck diving into Pinterest!
There’s really nothing that can be done about it. hahaha They have to do everything they can to sell their stuff.
Sounds like a great idea. I am going to finally check out this Pintrest thing… And Tweegram as well! 🙂