Apartment Shoppers Return To Search- State of Search July 2020

Kristi Fickert, Senior Vice President of Engagement and Growth
Patrick Laycock, Senior Manager of Digital Strategy
Our team of strategists spend the majority of their time digging into data. It’s their job and it’s what they live and breathe, every day (even outside of the COVID-19 era). Numbers tell a story that can more effectively guide all of our marketing decisions and now more than ever, it’s imperative we keep a pulse on what’s happening in the apartment industry today. Each week we’re reviewing the ‘State of Search’. How are prospects and apartment renters shifting their priorities? What search terms are they using, and what’s happening with search volume? Are large metropolitan areas seeing a variation in online leasing velocity compared to other markets?
During this critical time, we’ll scrutinize the data, help you make sense of the trends, and more importantly, determine the exact actions you should be taking to maximize your marketing efforts (while being mindful of potential budget constraints).
The State of Search, July 2020:
Apartment search interest in July 2020 took on a relatively normal trend compared to the first half of the year. Overall, most of the normal high traffic search terms for apartments began to hit their normal upward trends as we approach heavy leasing season. In fact, our main term “apartments for rent” is now averaging 9% higher search volume than it was last year around the same time. This excellent news for apartment marketers means that the ongoing COVID-19 pandemic hasn’t hampered search interest in apartments.
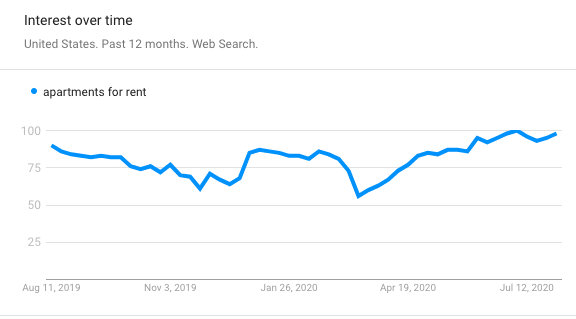
Apartments for Rent
As mentioned, “apartments for rent” has continued its climb and now sits right where it should be for July based on historical data. July was the highest volume month in the last 5 years!
Key Takeaway:
Although search volume is up right now, it typically begins to drop off around mid-August. Marketers will have a much smaller window to capitalize on this high search volume.

Additional Takeaways
Coronavirus has affected nearly every aspect of life across the country in 2020 and apartment marketing is no different. During a “normal” year, search volume starts to increase for apartment terms in late winter to early spring. The COVID-19 pandemic caused a massive drop-off in search interest in March through May. In turn, this dramatically shortened the normal search interest peak that occurs in the spring and summer. This shortened search window means that marketers will only have a very limited time to take advantage of search interest with short-term lead generators like PPC Ads. Ad spends should be heavily weighed on the first half of August to take advantage of this while marketers prepare to invest in more long-term solutions for the latter half of August and autumn.
There is also a chance that search volume for apartments will remain higher than normal through August if prospects put off moving due to the pandemic. Maintaining a finger on the pulse of these search trends weekly will be extremely beneficial as we wait and see what the second half of 2020 has in store.
Looking for resources on how to handle your marketing during times like these?
We are here to help guide you through this trying time with your business.
