Search Trends Are Looking Up For Apartment Marketers – State of Search December 2020

Patrick Laycock, Senior Manager of Digital Strategy
Our team of strategists spend the majority of their time digging into data. It’s their job and it’s what they live and breathe, every day (even outside of the COVID-19 era). Numbers tell a story that can more effectively guide all of our marketing decisions and now more than ever, it’s imperative we keep a pulse on what’s happening in the apartment industry today. Each month we’re reviewing the ‘State of Search’. How are prospects and apartment renters shifting their priorities? What search terms are they using, and what’s happening with search volume? Are large metropolitan areas seeing a variation in online leasing velocity compared to other markets?
During this critical time, we’ll scrutinize the data, help you make sense of the trends, and more importantly, determine the exact actions you should be taking to maximize your marketing efforts (while being mindful of potential budget constraints).
The State of Search – December 2020:
After a long and eventful 2020, it looks as though apartment-related search volume has finally returned to typical numbers. In fact, as the over trends recover from the Spring and Summer dip, numbers should be at or even above their 2019 levels for most of our search terms. For example, the search term “Apartments for Rent” is only 4% lower than its highest point in 2020 overall, which was in July! The new year, combined with higher consumer optimism and vaccine rollouts across the country means that search interest online is most likely going to be huge leading up into the normal peak leasing season.
Apartment marketers should continue to work on their long term strategies like SEO and reputation to increase their site authority and lay the groundwork for the peak season, but it’s also a great idea to start looking into short-term traffic drivers like PPC campaigns to capitalize on the increased volume.
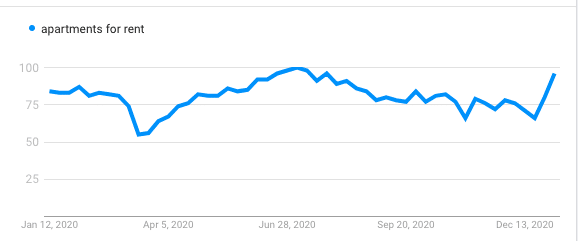
Trend
Apartments for Rent
Key Takeaways:
After experiencing a typical seasonal dip through the fall and winter, our main search term, “apartments for rent,” jumped significantly just as the new year started. Overall interest is higher than it was for most of 2020, but it is also 10.5% higher than it was at this time in 2019.
The slow decline throughout December was to be expected and in reality, a welcome return to normal for trend lines that had been very volatile for most of 2020. This, combined with the jump as the calendar turned to 2021 indicates that this year should see much more regular search volume and traffic for the industry. Multifamily marketers, therefore, need to be ready to pounce on heavy leasing season as it should be more similar to previous years.

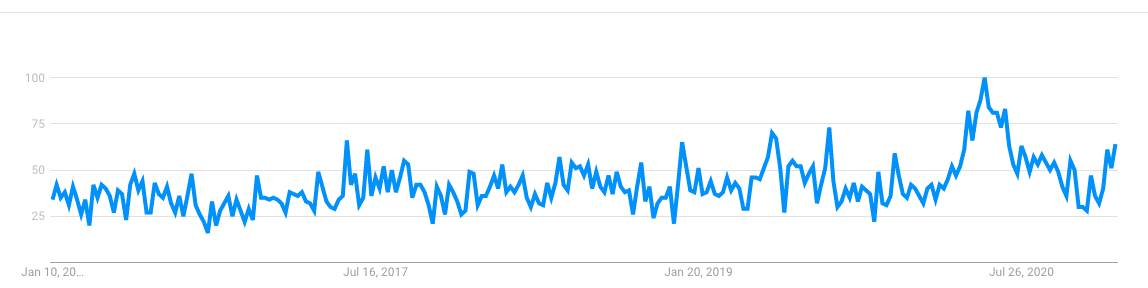
Trend
Open Apartments
Key Takeaways:
As we move forward into 2021, marketers should keep in mind the lessons learned from the COVID-19 pandemic and 2020. While the number of people looking for apartments is coming back to what it once was, the ways people are searching introduced in 2020 aren’t going away.
We utilized the term “Open Apartments” to identify changes in prospect behavior during the pandemic. Spikes in this term generally indicated increased interest in move-in ready apartments or renters looking for ways to minimize public exposure as they shopped for a new place to live. 2020 saw this term jump 36% in overall volume on Google compared to the last few years. Terms like “apartment virtual tours” jumped 222% from 2019 to 2020.
We know prospect behavior has shifted. Leasing teams see it on-site and our digital data confirms it online. People are looking for a less in-person experience just like other industries. Technological investments for automation like chatbots, smart email marketing, and virtual tours are here to stay.

The Return to Normal and What it Means for Digital Marketing
Even though we’ll surely see more COVID outbreaks, lockdowns, restrictions, and the like, it appears that federal and state governments have figured out their playbook for managing the rest of this pandemic. Along with the vaccine rollout, 2021 is looking like a more normal year as far as consumer purchasing habits go. This means that apartment marketers need to be ready for peak leasing season in a few months. Channels like SEO and social media marketing need to be invested in ASAP in order to build up the website and brand authority so that when the big wave of prospects hits, your community is ready. Additionally, PPC and ILS budgets need to be set aside this Winter to load up on the spring and summer months in order to capture renters when they’re looking.
2020 is finally over and although 2021 is sure to have a few more twists and turns, the outlook for Multifamily marketers is positive. Using lessons learned in 2020 and preparing for the coming leasing season means that marketers are poised for a very successful 2021.
Looking for resources on how to handle your marketing during times like these?
We are here to help guide you through this trying time with your business.

Digital marketing changes all the time, so it’s important to keep up on the trends. Google is the number one search engine prospects use to find your apartment communities.